
Soyez à l'aise avec le mode plan ("Outline")
À propos de cette introduction
À propos de la gestion d'un site Web
Les bases du HTML dans Frontier
D'autres moyens d'automatiser le HTML
Soyez à l'aise avec le mode plan ("Outline")
Inclusions ("includes") et macros
Defines et directives personnalisées
Texte hiérarchique
Avant de passer à l'étape suivante de notre apprentissage du système de gestion de site Web de Frontier -- les modèles ("templates") -- nous devons tout d'abord comprendre les outlines ("plans").C'est nécessaire en partie parce les modèles sont souvent des outlines. Le modèle par défaut que Frontier a installé quand vous avez créé votre premier site avec New Website est un outline. La base de donnée est elle-même un immense outline. De plus, les pages Web peuvent elles-mêmes être des outlines, et quand nous aurons compris ce que sont les outlines, nous serons capables de demander à Frontier de faire encore plus de HTML pour nous.
Les outlines sont si importants dans Frontier qu'il y'a même un menu Outliner. En général, vous allez travailler sur des objets qui répondront à des commandes qui figurent dans ce menu, qu'il s'agisse d'un outline, d'un script, d'un objet menubar, ou de la base de données. Frontier est rempli de ces structures en mode plan.
Un outline est une manière hiérarchisée de stocker et de voir des bribes de texte (je parle de "bribes" parce que dans Frontier, chaque ligne d'un outline ne peut être plus longue que 255 caractères).
Pour voir un outline, allez au niveau supérieur de la Frontier.root et choisissez la table websites. Dans le menu Table, sélectionnez le sous-menu Outline Table, et choisissez "Yes" dans la fenêtre de dialogue qui apparaît.
Après un instant (ou deux) un nouvel outline créé à websites.tableOutline s'ouvrira dans sa propre fenêtre.
À partir du menu Outliner, choisissez Collapse Everything. Vous verrez alors quelque chose comme ça (comme avec les tables, si vous le souhaitez, vous pouvez modifier la police et la taille des caractères de tout l'outline) :

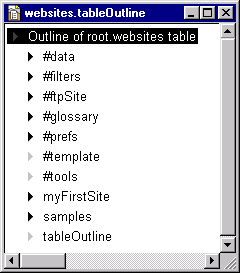
Double-cliquez à gauche du triangle qui précède le mot "root", ou n'importe où à la droite du mot. Celui-ci prendra une "expansion" montrant son "contenu".

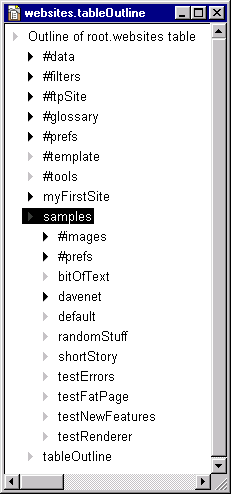
À présent, double-cliquez à la gauche ou à la droite du mot "samples". Ce dernier subira aussi une expansion et vous verrez quelque chose comme ceci :

Commencez-vous à comprendre ce que vous voyez ? Frontier a construit un diagramme hiérarchique, un plan ("outline") de la table websites. C'est super, mais ce n'est pas le plus important, ici. L'important, c'est de vous familiariser avec la manière de naviguer dans les outlines, et de provoquer l'expansion ou la rétraction des éléments qui le composent.
À ce stade, vous pouvez déjà voir en quoi un outline est utile : il peut contenir beaucoup d'éléments, et parce que ces éléments sont structurés dans des hiérarchies qui sont rétractables, vous pouvez en voir un peu ou beaucoup selon les besoins du moment. Ce mécanisme permettant une vision hiérarchique des contenus est précisément ce qui fait l'utilité des outlines.
Travailler avec les outlines
Voilà donc ce que vous devez savoir. Essayez à présent. Entrainez vous avec cet outline jusqu'à ce que vous soyez satisfait de vos progrès. Sentez-vous libre de l'éditer et de le modifier, vous pourrez toujours reconstruire ce diagramme plus tard afin qu'il reflête de nouveau fidèlement la structure de votre base de données.Double-cliquer à la gauche ou à la droite (ou sur le triangle) d'une ligne la rétracte ou provoque son expansion, comme le fait également commande-point. Voyez-vous ce que cela fait au triangle ? Un triangle noir signifie que l'élément inclut (cache) un sous-élément ; un triangle gris indique que l'élément n'a pas de sous-éléments, ou que celui-ci est déjà en expansion.
Presser la touche Entrée alterne entre les modes de sélection et contenu, comme c'est le cas avec une table. Mais au contraire d'une table, même quand vous êtes en mode sélection, vous pouvez commencer à taper immédiatement et vous serez immédiatement placé en mode contenu (et ce que vous taperez remplacera le contenu de la ligne).
En mode sélection, les flèches haut et bas naviguent entre éléments de même niveau d'indentation (par exemple, dans l'image précédente, la flèche bas vous amène de "samples" à \"tableOutline", sautant le contenu de \"samples" parce que celui-ci est à un niveau plus profond de l'indentation) et dans le même "bundle" ("bloc") (c'est-à-dire parmi les sous-éléments d'un même élément).
Les flèches gauche et droite naviguent vers le haut et vers le bas parmi tous les éléments. Les touches Plus et Moins du pavé numérique provoquent l'expansion ou la rétraction des éléments ayant des sous-éléments ("headlines"). Control- flèche gauche (sur Mac, remplacer la touche "Control" par la touche "Commande") vous amène au "parent" de la ligne qui est sélectionnée ; Control-flèche haut et Control-flèche bas vous amènent au premier et au dernier élément du bundle dans lequel vous êtes déjà. Il y a d'autres raccourcis de navigation, mais ceux-ci sont les plus importants.
Voici un résumé des raccourcis les plus utilisés :
Action Raccourci alterner les modes contenu / sélection Enter provoquer la rétraction ou l'expansion d'une ligne double-clic triangle, ou touches Plus et Moins du pavé num. haut/bas dans un bundle flèche haut,flèche bas allez tout en haut/tout en bas cmd-flèche haut, cmd-flèche bas allez à la ligne parente control-flèche gauche
Déplacer les éléments
control-U, control-D, control-L, et control-R déplacent respectivement la ligne sélectionnée vers le haut, bas, la gauche et la droite.Il y a deux choses importantes à comprendre à ce propos. Premièrement, lorsque vous déplacez un élément, vous déplacez aussi tous ses sous-éléments, qu'ils soient visibles (en expansion) ou non. C'est ce qui fait que les outlines sont si pratiques comme mécanismes de stockage hiérarchisé.
Deuxièmement, vous ne pouvez pas déplacer des éléments hors d'un bundle par le bas ou par le haut. Pour ça, vous devez les déplacer vers la gauche ou la droite. Et vous ne pouvez déplacer une ligne vers la droite que si elle est précédée d'un autre élément de même niveau. Elle deviendra alors un sous-élément de cet élément -- le dernier, si celui-ci en a déjà.
Si vous déplacez quelque chose vers la gauche, il pourra avoir l'air de sauter d'un bond (par exemple essayez de déplacer vers la gauche "#data", le premier sous-élément). Mais cela est parfaitement logique, cet élément saute vers le prochain espace libre au niveau supérieur dans la hiérarchie des indentations.
Vous pouvez aussi déplacer un élément à un autre endroit. Essayez. Cela nécessite une certaine pratique, mais après quelque temps vous réalisez que la petite flèche indique l'endroit où l'élément ira si vous relâchez la souris à ce moment là.
Vous pouvez aussi copier/couper un élément et le coller à un autre endroit ; il sera collé en direction du bas quelque soit votre sélection lorsque vous activez la commande Coller.
Notez aussi que vous pouvez sélectionner plusieurs éléments simultanément en faisant majuscule-clic à gauche ou à droite de chaque élément. Vous pouvez alors déplacer ou couper/coller l'ensemble (ce qui rassemble les éléments sélectionnés qui ne sont pas contigus), ou encore utililiser commande-U (qui elle ne rassemble pas les éléments ensemble). Essayez ! C'est l'une des fonctions de Frontier qui est la plus brillamment implémentée.
Il y plusieurs trucs qui font gagner du temps quand vous voulez réarranger de larges blocs hiérarchisés. Par exemple, imaginez un instant comment vous pourriez détacher tous les sous-ensembles de "user" pour en faire un sous-ensemble de "workspace". Vous pourriez déplacer tout le contenu du bundle, en l'ayant sélectionné avec commande-A, ou avec majuscule-doubleclic.
Mais il y aune autre méthode. Sélectionnez "#data" et choisissez Demote dans le menu Outline. Cela subordonne tous les éléments du même bundle à "#data". À présent, pressez control-L, puis control-D,puis control-R. Maintenant, choisissez Promote du menu Outline, ce qui aura pour effet de faire remonter tous les sous-éléments contigus de "#data" jusqu'à son niveau.
Le truc que nous avons utilisé a subordonné automatiquement pas mal d'éléments à "#data", ce qui fait qu'il seront déplacés avec lui lorsqu'on le déplacera. Entrainez-vous davantage avec Promote et Demote ; ce sont des fonctions qui peuvent être vraiment commodes.
Éditer des lignes
Nous n'avons encore rien dit à propos de l'édition du contenu des éléments des outlines. La chose la plus importante à savoir c'est, comme nous l'avons déjà dit, que la touche Entrée fait alterner le mode entre sélection et contenu (et vous pouvez aussi simplement cliquer dans le texte d'un élément et commencer à éditer). La touche Retour crée toujours une nouvelle ligne, même si vous la pressez en étant en train d'éditer et que le curseur est au milieu de la ligne.En mode contenu, la touche d'effacement supprime le caractère précédent, mais en mode sélection, elle efface la ligne sélectionnée et tous ses sous-éléments. Soyez prudent, Alors attention ! (si vous effacez quelque chose par erreur, vous pouvez annuler ("Undo") tant que vous n'avez pas encore édité autre chose).
Note : si vous pressez majuscule-Retour, vous aurez une nouvelle ligne d'un type particulier appelé "comment" ("commentaire"), qui est identifiée grâce au chevron remplaçant le triangle. Les commentaires sont très utiles, en particulier dans les scripts, mais également dans les outlines. Mais pour l'instant, le mieux pour vous est de ne pas les utiliser. Alors si vous en créez un par mégarde, effacez-le ou convertissez-le en non-commentaire en choisissant l'article "Toggle Comment" du menu Outline.
Récapitulatif :
Action Raccourci déplacer une ligne/élément cmde-U, cmde-D, cmde-R, cmde-L nouvelle ligne Retour effacer en mode sélection sélectionner puis effacer C'était votre introduction rapide aux outlines, l'une des fonctions les plus puissantes de Frontier. Fermez l'outline. Vous pouvez même l'effacer, puisque nous en avons fini avec lui et que vous pouvez toujours le reconstruire plus tard.
À présent, voyons comment les outlines peuvent être utilisées dans la gestion de sites Web.